Why Should You Optimize To Speed-Up Shopify Store? 10 Ways To Execute Shopify Speed Optimization Effectively in 2025

One of the most crucial elements for Shopify store owners is website performance. Your website’s performance directly affects your ability to convert users. If your website loads quickly, you’ll convert more visitors into paying clients. In addition, performance is a minuscule ranking factor in Google’s algorithm, so keep that in mind as you optimize the Shopify store.
Your Shopify website’s effectiveness affects all your other digital marketing strategies. The speed of your website will affect users from all of these different marketing channels, whether paid (like shopping ads), email, or social marketing. Even a slight increase in performance can significantly increase income if these channels are a significant source of traffic for your website.
Shopify speed optimization is one of the essential elements that Shopify business owners should consider. Of course, your business will suffer various negative consequences when your website is slow to load, including a high bounce rate, low user engagement, decreased traffic, and more. However, if your site’s speed and page performance are respectable, your site’s SEO will gain from it, and the user experience will be enhanced (UX). After all, they do raise your search engine rankings.
Online shopping saves consumers a great deal of stress and time, which is why they are turning away from traditional retail distribution and toward it. And it is important to track online consumer behavior to succeed.. Customers may become discouraged when a Shopify store takes too long to load to meet their desire for speed.
If it takes more than five seconds for your business to load, you could lose as much as 40% of your customers.
Readers will be guided through several Shopify speed optimization techniques in this post including Shopify SEO tips to boost speed and increase rankings and visibility. Implement these to provide customers with the best user experience possible.
- What Does Shopify Page Speed Entail?
- Why Should You Improve the Page Speed of Your Shopify Store?
- Factors That Impact The Speed of Shopify Store
- How To Effectively Execute Shopify Speed Optimization in 2025?
- Select A Quick Responsive Theme
- Select Appropriate Font
- Prepare Your Website for Shopify Speed Optimization
- Improve Collection and Filtering
- Change To A Single Excellent Main Image
- Compress Image Size
- Incorporate AMP Pages For Your Webpages
- Reduce Redirects and Replace Broken Links
- External Video Hosting
- Reduce The Number Of Installed Apps
- Conclusion
- How WareIQ Boosts Fulfillment Operations and Logistics Management For Your Shopify Store in 2025?
- Optimize Shopify Store Speed FAQs: Frequently Asked Questions
What Does Shopify Page Speed Entail?
A web page’s page speed sometimes referred to as page load time, is the entire amount of time it takes to load successfully. For example, a webpage should open in under two seconds, according to Google.
Why Should You Improve the Page Speed of Your Shopify Store?
Online sellers should aim for complete website optimization, but Shopify speed optimization should be focussed on several reasons. Amongst them, here are some of the following points:
- Your page’s load time has an impact on how your customers purchase. The shopping experience for your clients will be improved, among other things, by how quickly your Shopify store loads. A better purchasing experience will boost customer happiness, user engagement, and cart abandonment rates.
- Customers’ purchase choices are influenced by the speed of your store’s website.
- Your conversion rates are impacted. The better you execute Shopify speed optimization, the quicker the website loads. Your conversion rates begin to decline after three seconds unless sooner.
- Your bounce rate is directly impacted.
- The likelihood that visitors will leave your site increases as your Shopify store takes longer to load.
- Your website’s load time is one element that influences your Shopify store’s SEO rating. Faster page loads enhance your store’s user experience, boosting search engine visibility and ranking for your Shopify store.
Factors That Impact The Speed of Shopify Store
Many factors influence and can slow down the speed of your store on Shopify. Some of these elements are directly under your control, and you can take action to change them, but others are not.
Themes

Shopify themes are created using Liquid, HTML, CSS, and JavaScript code. However, if you edit or customize themes, file sizes can increase and slow down your store.
Several elements of your apps or themes may impact the speed of your store. For example, quick view pop-ups that pre-load data from each product page when a collection page loads. As a result of the increased amount of information and data coming in, your page loads substantially more slowly.
Apps

You can install a variety of apps in your Shopify store. Every app has a unique feature set that enhances your store’s usability or aesthetic appeal. In addition, your website’s speed will be increased if you install fewer apps on your store.
Suggested Read: What are the Best Shopify Apps to Increase Sales Conversions and Cross-Selling & Upselling?
Images and Videos
You can upload huge image files without initially realising it. Large or inaccessible images can make other, more crucial parts of a website take longer to load. Customers waiting for large visuals to load may view your store as slow.
Fonts
You have a variety of typefaces to pick from for the text in your online store. Using a unique typeface might be tempting. However, if your customer’s computer still needs to install that font, it might need to be downloaded before it can be seen. This adds to the time taken by your page to load.
Ineffective Code
You can modify almost all of the information used to render your store. However, avoid complex operations frequently, which can slow down stores and extend render time.
You May Also Like: Top 10 Sites Utilizing Shopify Plus Stores That Will Inspire You To Establish Your D2C Brand in 2025
How To Effectively Execute Shopify Speed Optimization in 2025?
Here are some tried-and-true methods to speed up your Shopify store’s loading time. By implementing Shopify speed optimization, these techniques can assist store owners in retaining current clients and attracting new ones.
10 easy tips to optimize Shopify store are mentioned below:
Select A Quick Responsive Theme
The most crucial decision for a Shopify seller is the theme they choose. The theme functions as a virtual storefront. Prospects are tempted to explore the business and learn more about the firm through eye-catching and attractive storefronts.
Therefore, choose a theme that goes well with your brand’s idea, tone, goods, and potential clients. Look for themes that load pages rapidly as well. Your page speed will suffer if you utilise themes with numerous sliders, intricate animations, navigation systems, etc. Your website will take longer to load because each new component increases the workload on the page.
Running the theme’s preview through Google Page Speed Insights is highly advised before finalising the theme. It will show how quickly your page loads and deliver recommendations to speed up loading and enhance user experience.
Select Appropriate Font
You must use a suitable typeface to improve the Shopify speed optimization process. Use a system typeface as a general guideline in this situation. Since system fonts are typically already loaded on most devices, your consumers will only need to download your store’s font each time they come. Additionally, it implies that your business will often load more quickly.
System fonts are divided into serif, sans-serif, and mono categories. Within each of these categories, the fonts available are as follows:
- Mono – Fonts like Liberation Mono, Consolas, Lucida Console, Monaco, and Menlo are included in this group.
- Serif – The serif group includes features like Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville, and Times.
- Sans-serif – Fonts like Roboto, Helvetica Neue, Segoe UI, BlinkMacSystemFont, and Ubuntu fall under this group.
Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS, and Monaco are the system typefaces that Shopify advises using. You can use different fonts for your Shopify speed optimization goals, but your store’s page may take slower to load if they are less widely used.
Prepare Your Website for Shopify Speed Optimization
Generally speaking, a web page will load slowly and take longer to load the more items it contains fully. Customers typically only look at half of the content on a store’s home page. You want to avoid losing clients because of slowing down elements on your homepage that visitors won’t use.
The design of a Shopify homepage should only include items that enhance user experience and add value for visitors. The following criteria should be used to determine the necessity of each component on your homepage for Shopify speed optimization:
- Navigation – Your store’s interface should be simple for customers to use.
- Desirability – Each photo and video on your homepage should inspire visitors to browse your shop or purchase your goods.
- Value – The material on your homepage should speak to your visitors’ requirements, problems, concerns, and desires.
- CTA – Your call to action must be strong, distinct, noticeable, and simple to comprehend.
- Credibility – Social proof substantially contributes to your brand’s credibility and aids in developing a connection of trust with your customers.
Eliminate any portions that are not necessary and don’t fit these requirements to accomplish Shopify speed optimization. For example, to cut down on the components on your homepage, always use a preview and click on more links. Also, consider relocating widgets and social media feeds from your homepage to other critical areas of your store.
Heatmaps can further optimize Shopify store pages by helping you understand how users behave there.
It’s also a good idea to regularly clean up your Shopify store’s database. Over time, your store’s database can become cluttered with old data, which can slow down your website. By regularly cleaning up your database, you can help to improve the speed of your store. You can do this manually, or you can use a tool like Shopify’s Database Cleaner app to help automate the process.
Improve Collection and Filtering
When contemplating Shopify speed optimization, your collections and filtering are other places to consider. Smaller, more focused collections with fewer products are preferable, and Shopify simplifies this. For example, any collection page can only have 50 products in total.
Make as few filters as you can that are both essential and pertinent. Your Shopify store page will take longer if you have too many filters. Use pop-up window sparingly. They are an excellent method to show extra product information on your collection pages. They can improve the shopping experience and assist customers in determining whether they are interested in a product.
It can, however, slow down the pace of your store page if not used properly, just like any other component on your website. For example, your website may become noticeably slow if the pop-ups load before all the content on the product page.
If you want to see if your consumers use the “quick view” feature, which causes the pop-ups, you can use a heatmap. If they hardly ever use it, think about deleting it. Try to limit the amount of information you display in the pop-ups if you know they use it.
Change To A Single Excellent Main Image
Retailers can display product photos on their home pages using sliders. As a result, visitors may gain an understanding of the numerous goods the business carries and a sense of its appealing aesthetic.
Sliders, however, can considerably lengthen the time it takes for a page to load.
The high-quality images and transitions take some time to load when a user clicks the link to the homepage. The lengthy loading times will considerably deter visitors who quickly click the return button on their computers.
See the statistics below to be persuaded to take the sliders off your webpage:
- Only 1% of website visitors go through sliders. Hence they are pointless.
They can occasionally irritate users and reduce content visibility.
- Sliders and carousels need to be fixed on mobile. Resulting in a poorer user experience for mobile users.
- It’s absurd that sliders can harm your SEO.
- You may achieve Shopify speed optimization by removing the slider from your web pages and replacing it with a single, excellent hero image and a clear call-to-action.
Compress Image Size
Images are necessary for the operation of every eCommerce site. In a retail scenario, a store without pictures is equivalent to a store without products.
On the Shopify platform, submitting photos is fortunately not subject to any limitations. It also offers the following file formats for picture uploads:
- JPG or a JPEG
- PNG
- GIF
To improve the aesthetics of the business and give customers a better knowledge of the products, sellers must provide multiple product images taken from various angles.
Although this might enhance how shoppers see the products, each image lengthens the time it takes for the website to load. Removing the photos would negate the objective of Shopify speed optimization. Therefore the only practical solution is to lower the size of the images so that they load faster.
Numerous plugins may be used to compress picture files and hasten your website’s loading. However, the plugins won’t degrade the quality of your images. Your photographs won’t change other than their file sizes.
Once your photos have been optimised, the page will load much faster.
Incorporate AMP Pages For Your Webpages

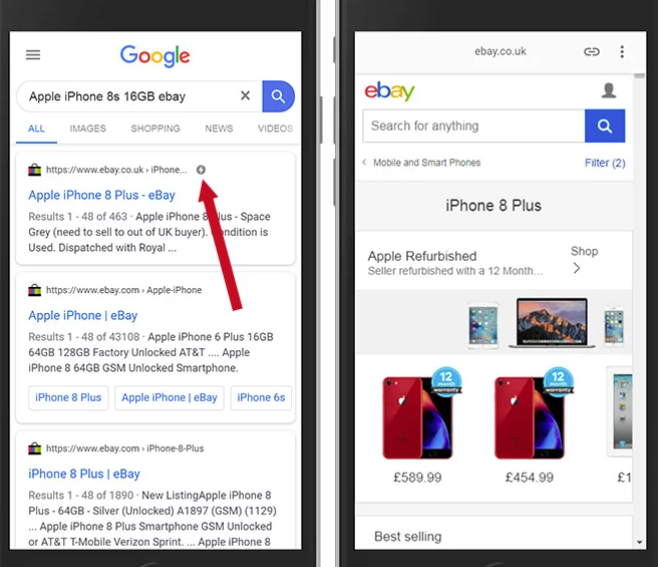
The provider can create webpages that load quickly on mobile devices thanks to a widely used technology called AMP, or Mobile Accelerated Pages.
Smartphones are no longer a luxury in this fast-paced society; they are instead a need. People no longer rely solely on their cell phones for communication. Nowadays, people do more than communicate online. They also attend online classes, send money, browse websites, and shop.
To demonstrate how important it is to improve the mobile user experience, have a look at the data below:
- Around the world, there are 5.07 billion mobile users.
- In 2022, it’s anticipated that smartphone sales will increase dramatically to reach around $432 billion.
So marketers must take mobile users’ visitors into account. If your web pages perform poorly on mobile devices, prepare to lose many potential clients.
However, thanks to AMP, you can optimise your mobile device web pages. As a result, users can access your website faster and more simply. Numerous tools are available to help you create AMP web pages in Shopify speed optimization to enhance the user experience for mobile clients.
Reduce Redirects and Replace Broken Links

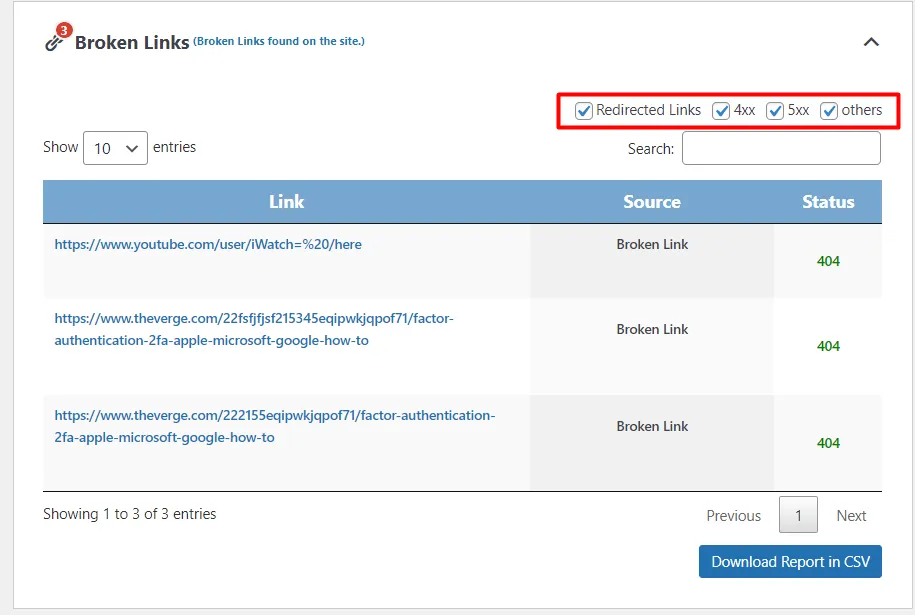
Your website will make more HTTP requests if it has a lot of redirects, which will slow down data transfer. Remove any unneeded redirects to lower the number of redirects on your website and lessen their effect on the page speed of your store. Redirecting pages that link to other redirect pages is another thing you should avoid.
Broken links cause additional HTTP requests, like redirects do, which slows down the page load time for your store. Use site audit tools to look for broken links and fix them to prevent this from happening. To aid visitors who unintentionally typed the wrong URL, you may also generate personalised 404 pages.
External Video Hosting
Are you a fan of showing off your product from all sides? If that’s the case, your Shopify store must feature many videos.
Because clients are loading movies directly from your website server, placing every video on your website hurts how quickly your store loads.
Hosting all of your Shopify product videos elsewhere will benefit your store. Any alternate video hosting service, such as Vimeo, or YouTube, will work perfectly fine. Enjoy a dynamic Shopify store that loads quickly by uploading your video and embedding it on your store page.
Reduce The Number Of Installed Apps
Apps are beneficial, especially if you have yet to gain experience with developing. You can incorporate any functionality on your Shopify website by installing the appropriate app. For instance, a live chat app can be downloaded by an eCommerce store rather than being created from scratch.
However, there is a drawback to adding these apps. Even when not in use, they increase the load on your website. These apps have many JS and CSS files that operate in the background and slow down your website.
Therefore, if the speed of your website is decreasing, it’s time to review the installed programs and remove those that are no longer required. For example, you might discover a few applications you installed to test their functionality but should have removed them. Similarly, delete any apps you no longer need, such as a slider app or a fancy loader programme to lighten the weight of the website.
Removing the app you think takes longer to load is another great tip for improving page speed. Run your website without it and record how long it takes for the page to load. Then, find a replacement for the deleted app, install it, and reload your page to see if the loading time has changed.
Repeat it with additional installed apps to remove the ones that make your website load slowly.
Conclusion
A quick-loading page is necessary for the website to receive traffic. Therefore, speed and page loading time are crucial factors in the success and expansion of eCommerce stores.
People are more likely to browse a website and learn more about the brand if it loads quickly and presents all of its content to visitors. In addition, if the website offers a seamless experience, prospective purchasers can quickly become paying consumers.
Hence, it’s important to regularly monitor the speed of your Shopify store. You can use tools like Google PageSpeed Insights and Pingdom to test the speed of your website and identify areas where you can make improvements. By regularly monitoring the speed of your store, you can ensure that it stays fast and responsive for your customers.
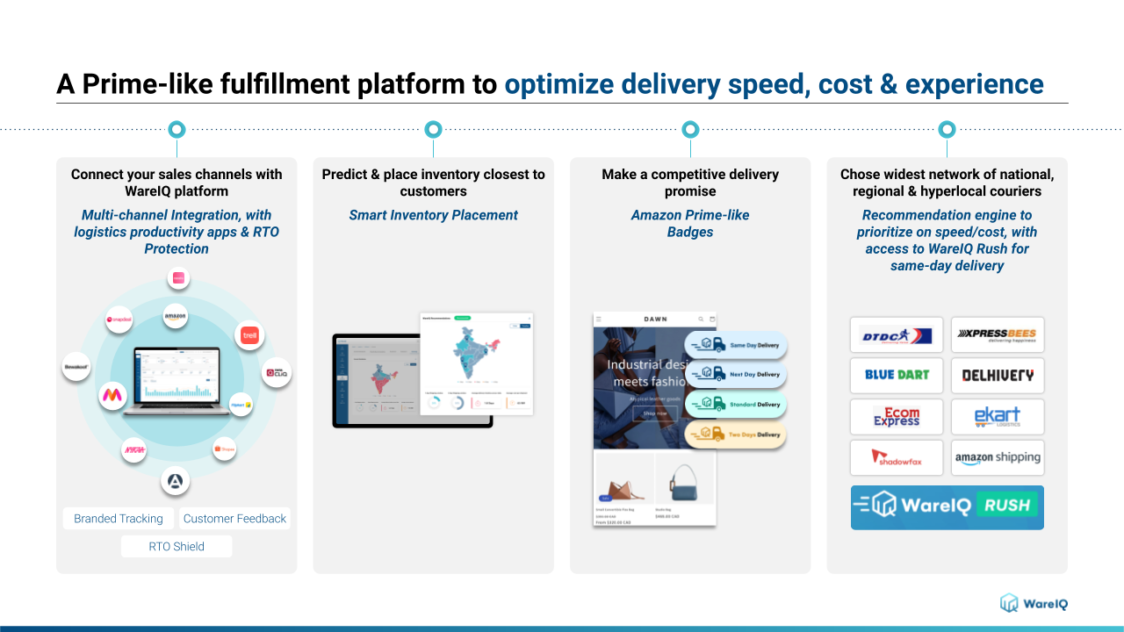
How WareIQ Boosts Fulfillment Operations and Logistics Management For Your Shopify Store in 2025?
A continual optimization process, logistics planning demands regular attention and time. Because of their constrained bandwidth, many firms use WareIQ as their fulfillment and distribution partner to use the logistical planning services and skills they need.
WareIQ is a technology-based partner for distribution and eCommerce fulfillment with years of experience in logistics services, including shipping and fulfillment. We’ve developed the resources and infrastructure for logistics that B2B and B2C brands can use to plan their shipping and logistics requirements. The appropriate order at the right time and cost for each of our customers, making us one of the top logistics companies, by addressing both anticipated and unforeseen challenges.

Manage and store your products first using WareIQ’s eCommerce logistics solutions. With WareIQ, your company may employ a distributed inventory strategy to maintain its goods at one or more of our conveniently located fulfillment facilities and send packages quickly and cheaply to any location.
- Pan India Fulfillment & Darkstore Network: Plug-and-play fulfillment infrastructure with no minimums, which is compliant with Amazon Seller Flex, Flipkart Assured, Myntra and other marketplaces
- Inventory & Network Planning Excellence: Best-in-class AI models for sales forecasting, product segmentation, and inventory management to reduce inventory by 40% and increase revenue by 10%.
- Vertically Integrated Fulfillment Tech Stack: Our Fulfillment Tech Solution supports integrations with 20+ top marketplaces & D2C platforms, and prominent national, regional and hyperlocal couriers, enhancing reach by covering deliveries for 27,000+ pin codes
- Supply Chain Productivity Applications: Integrate a host of supply chain productivity apps with a single-click to your existing CRMs, ERPs & accounting software to manage your logistics workflows from one command center. Use Apps like RTO Shield to get 100% RTO protection, Branded Tracking to turn your order tracking page into a profitable marketing channel, and many more.
Trusted by 300+ top Indian brands, we are helping them accelerate online sales and expedite their growth through a synergistic combination of advanced technology, robust fulfillment infrastructure & seller enablement services!WareIQ is backed by leading global investors including Y Combinator, Funders Club, Flexport, Pioneer Fund, Soma Capital, and Emles Venture Partner.







